Integrations - Web Phone¶
VoIPstudio offers hosted WebRTC web phone widget, which can be easily embedded into any HTML application. It's an easy way to enabled VoIP telephony in custom CRM system and other web applications.
Installation¶

VoIPstudio web phone is available at https://voipstudio.com/webphone/ - to add it to your own website use iframe tag as below:
<iframe id="webphone" src="https://voipstudio.com/webphone/" height="600" width="400" allow="microphone" title="VoIPstudio Web Phone"></iframe>
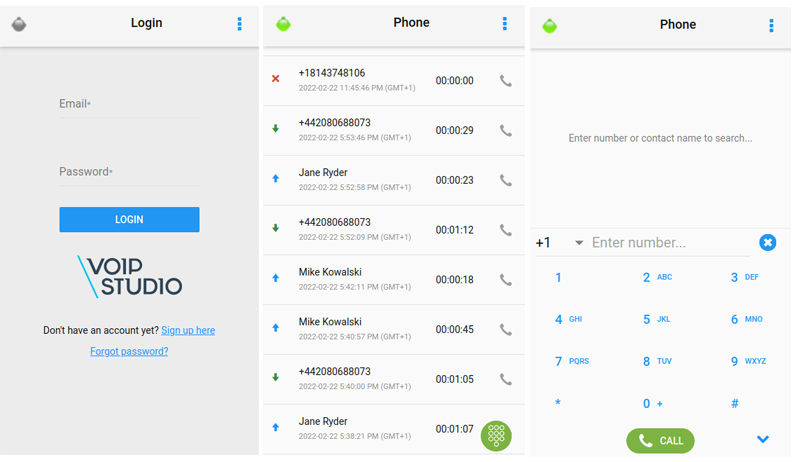
This will result in Web Softphone widget embedded in the web page.
Making and Receiving calls¶
In order to start making and receiving calls using VoIPstudio Web Softphone login with your VoIPstudio email address and password. Next using the keypad enter the number you wish to dial and click Call button.
JavaScript API¶
VoIPstudio WebPhone includes simple to use JavaScript API with methods allowing to manage softphone from third party code. WebPhone instance also emits events which can be used by any Web Application to easily add VoIP telephony functionality.
In order to use JavaScript API, apart from adding IFRAME element as described above, please also add the following to your page <head> section:
<script type="text/javascript" src="https://voipstudio.com/webphone/api.js"></script>
Next a WebSoftphone instance can be initialised as below:
var webPhone = __webphone.init(document.getElementById('webphone'));
Events¶
WebSoftphone instance emits events as described below:
ready: WebSoftphone instance is ready to use, additionally the following data is available:- for logged in user:
{"logged":true,"userId":10002,"userToken":"abcdef9dcec5185987654321"} - for unauthenticated softphone:
{"logged":false}
- for logged in user:
login: user successfully logged into WebSoftphone:- event data:
{"userId":10002,"userToken":"abcdef9dcec5185987654321"}
- event data:
logout: user logged out from WebSoftphone
Additionally following events are fired when call state changes:
initial: outbound call is being connectedringing: inbound call is ringingaccepted: inbound or outbound call is connectedhangup: inbound or outbound calls is terminatedhold: call is placed on hold-
unhold: call is placed on unhold -
callstate: catch all call state change event, firest on any of the above described call event
Methods¶
Following methods can be executed on WebSoftphone instance:
WebSoftphone.login(email, password, successCalback, failureCallback): login with email and password and executesuccessCalbackorfailureCallbackWebSoftphone.logout(): logout from WebSoftphoneWebSoftphone.call(number): make outbound call tonumberWebSoftphone.answer(): answer incoming call in ringing stateWebSoftphone.hangup(): terminate callWebSoftphone.hold(): place call on holdWebSoftphone.unhold(): unhold callWebSoftphone.mute(): mute microphone inputWebSoftphone.unmute(): unmute microphone inputWebSoftphone.wrapUpClose: closes Queue wrap up panel
Working demo implementation can be found on Github here